Best practices for landing pages
Whether you’ve chosen for organic traffic generation or paid traffic generation, for either option you are going to need good website pages. But what exactly makes for a good page on a website? To determine whether a page is good or bad, you have to first take a step back. Why is this specific page created? What is the goal of the page? What do you want the reader to understand or do afterwards? When you create a page with the end goal in mind, you will create a strong landing page. A user visits your website because they believed you had something to offer, either information or a product/service. It is your goal to present the information needed as quickly as possible to the website visitor.
But you’re probably not just in the business of helping everyone without getting any sales. Hence, besides giving the reader an answer to her/his question you also explain why your company is the best business to purchase that product/service from.
Next to clearly providing the information that is needed about the product itself and explaining why ‘your’ company is the best business to sell this product or service, it is also important to focus on ‘how’ people can understand your content best. I like to call this Content Absorption. Mr. Myer Briggs has created a model I like to use to make sure that I have content available for the different types of readers. To start our best practices for landing pages off, we’re going to take a look at the Myer Briggs Type Indicator.
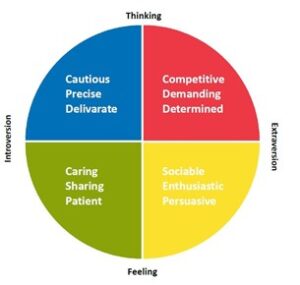
Myer Briggs Type Indicator
The Myer Briggs type indicator displays four different colors. Each color represents different personality traits. According to Mr. Myer Briggs there are four main groups of personality traits, or as we are going to use it, different Content Absorption groups:
Introverted-Thinking (Blue)
Introverted-Feeling (Green)
Extraverted-Thinking (Red)
Extraverted-Feeling (Yellow)

Blue
The blue color is also called the Methodical decision maker. This person makes decisions based on facts and likes to analyze all content before she/he makes a decision. This is the person that reads all the content on the page before deciding to make a purchase.
Green
The green color is also called the Humanistic decision maker. This person makes decisions based on feelings and likes to compare how other people feel about the product or service. The most important factor on a page for this personality type is the review section of a page, they put a lot of value in the opinion of another human. If you don’t have this type of content on your page, you aren’t likely to sway this personality type.
Red
The red color is the Competitive decision maker. This person is fast in its decision making, it looks at price and USP’s and compares these factors with your competitors. This person scans through the page looking for the most important facts. Therefore you, as a website owner, need to make sure that your product page is easily ‘scannable’ for this group. One of the traits of this group is their quickness in decision making, meaning that if they see all necessary information directly on the page and it’s in their eyes better than the competition. They are likely to make a purchase with you.
Yellow
Last but not least, we have the yellow color. The Yellow color is the Spontaneous decision maker. Similarly to the Humanistic decision maker, the Spontaneous decision maker makes its decision mostly based on feelings. This is the type of person that walks in the supermarket with only three items on their list, and ends up with a whole cart full of items. If we feel good we are more likely to purchase something in comparison to when we don’t. Things you can do to convince a spontaneous decision maker is making sure they understand the benefits of your product. The reason you buy a cookie spontaneously in the supermarket is because you see it and you are already enjoying the taste in your mouth, hence you end up buying to get that taste. If you state the benefits of your product clearly on the page, you’re set up for success to connect with the Spontaneous reader.
Myer Briggs in action
To show the four colors in action, we’re going to take a look at a landing page on a Dutch ecommerce site coolblue. (Click on the link to see the exact page I’m talking about below.)
You can take the following best practices from the landing pages of Coolblue:
- Pricing, review score, images and the discount are immediately visible. This is the content most important for the Yellow and Red decision makers. The Red and Yellow decision makers don’t have a lot of patience, they need to see the information important them directly or they will leave. So it’s important to place that at the top of the page.
- Reviews and product specifications are lower on the page. The Green and Blue decision makers want to read all about the product and reviews in detail. They take more time to be convinced and are more patient to find the information they need. Hence, Coolblue placed that information lower on the page.
Best practices for landing pages according to Myer Briggs
So, you need to have the right information on your page to convince the reader to perform an action. Not only about why they should buy the product or service, but also why they should buy the product/service from you specifically. While doing so, make sure you write it in such a way that you make it readable for all personality types and not just your own. When you write content it is always easy to write it so that you like it yourself. But chances are not everyone reading your page is exactly like you, but if you stick to the four colors from Mr. Myer Briggs. You’ll make your content absorbable for all your readers.
Next to Myer Briggs there are other important things you need to keep in mind when creating a landing page. Hence, for our next best practice for landing pages we’re going to take a look at the six principles of Mr. Robert Cialdini.
The six principles of influence
Mr. Cialdini has recognized six factors that can help us get convinced of something. The six principles are as follows:
- Reciprocity
- Scarcity
- Authority
- Consistency
- Liking
- Consensus
You can use these six principles to convince the users on your website of your product or service. While it is not the goal to convince someone of a product they don’t need, you need to use the six factors to help the user to find the needed information faster. The six principles, just like the Myer Briggs Type Indicators or factors to help absorb the information as easily as possible. It’s about creating content that is so easy to understand and is trustworthy, you don’t want to make your website visitor overthink.
I won’t go through the six factors of influence in detail. But if you want to read more about them, you can do so on this website.
Another book I absolutely love is Steve Krug’s “Don’t make me think!“.
Summarizing the best practices for landing pages
- Create the landing page with the goal for the visitor in mind. There is only one thing you want a user to understand or do after reading your page. Make sure the entire page is optimized for that.
- Provide content for all four of the colors of the Myer Briggs Type Indicator model. If you have content for all the different types of decision makers your content can best be absorbed, increasing the probability of the visitor completing the goal of the page.
- To increase the chance of the person converting on your landing page. Use the principles of influence of Mr. Robert Cialdini. Make sure your influencing tactics are true and useful for the website visitor.
I hope you enjoyed this week’s blog. Let’s create some high-converting landing pages now!